🌟] HTML/CSS 핵심개념
by J4BEZ시작에 앞서 해당 게시물은 코드 잇(code it)의 강좌를 통해 학습한 내용을 복습한 복습 게시물임을 밝힙니다.
코드잇 강의를 수강한 이후 정독하시면 더 큰 복습 효과를 얻으실 수 있으실거예요!
수업 들으러가기
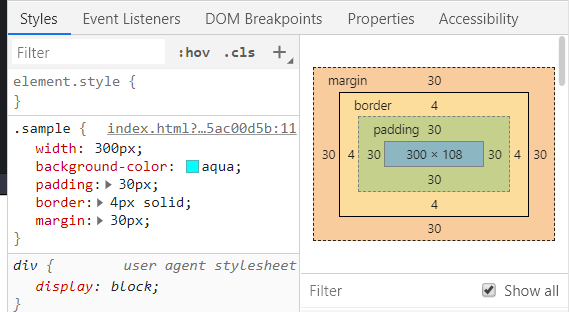
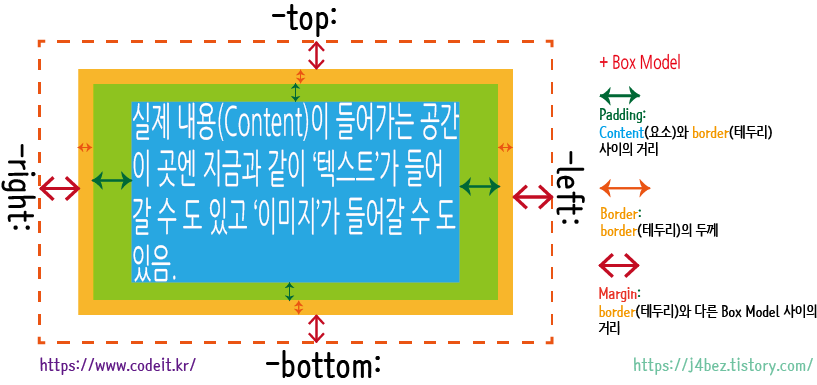
+ Box Model
- 모든 html 요소들은 'Box Model'로 구성 되어 있음.
- 요소는 실제 내용[content]과 테두리 사이의 여유 공간[padding], 테두리[border], 다른 요소 사이와의 여백[margin]으로 구성 되어 있음.


See the Pen YzywBxv by J4BEZ (@j4bez) on CodePen.
+ 요소의 가로 길이, 세로 길이
width와 height으로 설정 가능
ex). width: 70px; height: 80px;
당신은 모를 수도 있는 CSS의 7가지 단위
우리가 잘 알고 있는 CSS기술을 사용하는 것은 쉽고 간단하지만 새로운 문제에 맞닥드리면 해결하기 어려워집니다. 웹은 항상 성장하고 있고, 새로운 해결법 역시 계속 성장하고 있습니다. 그러므로, 웹 디자이너와 프론트 엔드 개발자로서 우리의 노하우를 활용할 수 밖에 없다는 것을 잘 알고 있습니다. 우리의 특별한 방법을 알면서, 단 한 번도...
webdesign.tutsplus.com
- 최소 가로 세로 길이
화면이 아무리 작아져도 요소의 가로or 세로 길이는 이 보다 줄어들지 않고 유지 됨.
/*min-width, min-height으로 설정 가능*/
min-width: 80px;
min-height: 100px;-최대 가로 세로 길이
화면이 아무리 커져도 요소의 가로 or 세로 길이는 이 보다 확장되지 않고 유지 됨.
/*max-width, max-height으로 설정 가능*/
max-width: 90px;
max-height: 100px;
+ Padding: 내용과 테두리 사이의 '여유 공간'
Padding을 주는 방법에는 여러 방법이 있음
/*1. 직관적인 방법*/
padding-top: 20px;
padding-bottom: 40px;
padding-left: 120px;
padding-right: 60px;
/*2. 한 줄에 모두: 위 방향을 시작으로 시계 방향으로 돌리기*/
padding: 위 오른쪽 아래 왼쪽;
/*3. [위-아래] 값이 같고 [왼쪽-오른쪽] 값이 같은 경우*/
padding: 위-아래 왼쪽-오른쪽;
/*4. 모든 값이 같은 경우*/
padding: 값;See the Pen dyYGawq by J4BEZ (@j4bez) on CodePen.
+ border: 경계면
border을 주는 방법에도 여러 방법이 있음.
/*1. 한 줄로 해결하기*/
border: 굵기 선타입 색깔;
/*2. 명확하게 나누기*/
border-style: dotted;
border-color: blue;
border-width: 5px;
/*3. 테두리의 위치 별로 다르게 적용하기*/
border-top: 3px dotted blue;
border-bottom: 2px dashed red;
border-left: 5px solid green;
/*4. border를 없애기: <input> 태그와 같이 기본적으로 border가 있는 요소들 */
border: none;
border: 0;
/* 둘 중 하나 사용하면 가능 */See the Pen gOareKp by J4BEZ (@j4bez) on CodePen.
여러 종류의 border style: https://developer.mozilla.org/en-US/docs/Web/CSS/border-style
border-style
The border-style shorthand CSS property sets the line style for all four sides of an element's border.
developer.mozilla.org
+ margin: 요소 주위의 여백
요소에게 margin을 주는 방법은 padding과 같음.
See the Pen XWmdZvg by J4BEZ (@j4bez) on CodePen.
! 가운데 정렬: margin-left:auto; margin-right: auto;
' block 요소'를 정렬하기 위해선 margin-left: auto; margin-right: auto;로 선언 가능.
auto는 말 그대로 '자동으로 계산' 해주는데, 왼쪽과 오른쪽 값을 auto로 설정해주면 왼쪽과 오른쪽 margin값이 같게 되어 결과적으론 가운데 정렬이 됨.
See the Pen MWaWJdy by J4BEZ (@j4bez) on CodePen.
+ Box-sizing을 통한 크기 변화 적용
아래 코드를 보면 div1과 div2의 width와 height이 동일함에도 불구하고 크기가 달라짐.
이유는 box-sizing의 기본 설정이 'content' 기준이라 그것을 감싸고 있는 padding과 border 값은 계산 되지 않기 때문
See the Pen GRpZXMW by J4BEZ (@j4bez) on CodePen.
따라서, 테두리를 포함한 요소의 크기를 변화시키기 위해선 padding 값과 margin 값을 계산 해야함.
근데 이건 너무 귀찮자너 content-box 로 설정된 box-sizing 옵션을 box-sizing: border-box;로 바꾸어주면 해결 완료!
See the Pen eYpZLKo by J4BEZ (@j4bez) on CodePen.
+ Overflow: 내용물이 요소의 정해진 크기에 비해 넘칠 때
width, height, max-width, max-height 등을 설정하다 보면 내용물이 들어갈 공간이 부족해지는 경우가 발생
overflow: 속성으로 처리가능
/*1. visible [기본 값]: 넘쳐나는 내용물을 그대로 보여줌 */
overflow: visible;
/*2. hidden: 넘쳐나는 부분을 아예 숨겨줌.*/
overflow: hidden;
/*3. scroll: 내용이 초과되던 초과되지 않던 언제나 스크롤을 달아줌 */
overflow: scroll;
/*4. auto: 내용물이 초과될 때만 스크롤을 달아줌
단, mac에선 스크롤을 사용할 때만 스크롤을 보여주기 때문에 mac의 환경에선
overflow: scroll;과 overflow: auto; 의 차이점을 느끼지 못할 수 도 있음. */
overflow: auto;See the Pen KKdMamg by J4BEZ (@j4bez) on CodePen.
+ 박스 꾸미는 몇 가지 방법들
- 둥근 모서리: border-radius
border-radius 속성을 통해 요소의 모서리를 둥글게 만들 수 있음.
/*값이 클 수록 더 둥글게 됨*/
border-radius: 5px;
border-radius: 30px;
/*개별 설정 가능*/
border-top-left-radius: 왼쪽 위;
border-top-right-radius: 오른쪽 위;
border-bottom-left-radius: 왼쪽 아래;
border-bottom-right-radius: 오른쪽 아래;See the Pen KKdzRPZ by J4BEZ (@j4bez) on CodePen.
Border Radius CSS Generator | CSSmatic
CSSmatic is a non-profit project, made by developers for developers Are you a web developer? Would you like to collaborate on CSSMatic?
www.cssmatic.com
- 그림자: box-shadow
기본 값은 box-shadow:none [그림자 없음]으로 되어 있음.
/*1. 위치만 설정: 요소로부터 '가로' '세로' 떨어진 지점에 그림자 생성*/
box-shadow: 가로 세로;
box-shadow: 40px 10px;
/*2. 그림자 색깔 설정*/
box-shadow: 가로 세로 색깔;
box-shadow: 40px 10px blue;
/*3. 흐림(blur) 설정: 얼마나 흐리게 나올지 설정, 기본 값은 0px*/
box-shadow: 가로 세로 흐림 색깔;
box-shadow: 40px 10px 10px blue;
/*4. 그림자 크기(spread) 설정: 그림자가 얼마나 퍼질지 설정*/
box-shadow: 가로 세로 흐림 퍼짐 색깔;
box-shadow: 40px 10px 10px 20px blue;See the Pen YzyWwQw by J4BEZ (@j4bez) on CodePen.
Box Shadow CSS Generator | CSSmatic
CSSmatic is a non-profit project, made by developers for developers Are you a web developer? Would you like to collaborate on CSSMatic?
www.cssmatic.com
- 배경색: background-color
배경색을 설정 할 수 있음. 기본 값은 투명인 background-color : transparent 로 설정되어 있음.
CSS에 등록된 색 이름, RGB 값, HEX 코드, RGBA 값, HSL 코드, HSLA 값, 투명도 중 하나를 입력하여 배경 색 지정 가능.
/*1. 색깔 이름*/
background-color: red;
background-color: green;
/*2. RGB or RGBA[불투명도 설정 0 ~ 1] */
background-color: rgb(255, 0, 0);
background-color: rgba(255, 0, 0, 0.3);
/*3. 16진수 */
background-color: #A1DABF;
/*4. HSL, HSLA:
Hue(0: R, 120: G, 240: B), Saturation(퍼센트%), Lightness(0:검정 100: 흰색%)*/
background-color: hsl(120, 100%, 50%); /* green */
background-color: hsl(120, 100%, 75%); /* light green */
background-color: hsl(120, 60%, 70%); /* pastel green */
background-color: hsla(120, 100%, 50%, 0.3); /* green: 불투명도 30%*/
/*5. Opacity 불투명도 */
background-color: rgb(255, 0, 0);
opacity: 0.5;
/* 불투명도 50% 빨간색 */⬇️배경색 그라데이션:: 히재의 그것 IT [히재 님]
CSS의 그라데이션에는 크게 선형 그라데이션[linear-gradient]과 원형 그라데이션[radial-gradient] 두 가지가 존재함.
+Linear-gradient: 선형 그라데이션
- 그라데이션의 방향을 정해주는 방법엔 '방향'과 '각도' 두 가지 방법이 존재함.
/*1. '방향'으로 정해주는 법 */
background: linear-gradient(to 방향, 색깔1, 색깔2, (다른 추가 색깔들)...);
background: linear-gradient(to top, blue, white); /* 아래쪽에서 시작(파랑)해서 '위 쪽 방향을 향하여'(흰색)*/
background: linear-gradient(to left, blue, red); /* 오른쪽에서 시작(파랑)해서 '왼 쪽 방향을 향하여'(빨강) */
/* 방향은 top, bottom, left, right 가 존재하며, left bottom, right top 등 과 같이 조합하여
대각선을 표현할 수 있음 */
background: linear-gradient(to left top, green, aqua);
/* 오른쪽 아래(초록색)에서 시작하여 '왼쪽 위(하늘색)를 향하여' */
/*2. '각도'로 정해주는 법 */
background: linear-gradient(각도deg, 색깔1, 색깔2, ...);
background: linear-gradient(45deg, white, green, aqua); /* ↗️ */
background: linear-gradient(90deg, white, green, aqua); /* ➡️ */
background: linear-gradient(240deg, white, green, aqua); /* ↙️ */
/* 0도가 위 방향인 것을 기준으로 해당 각도의 방향을 향하여 그라데이션이 진행되며,
360도가 넘을경우 %360 된 값이 적용됨 ex). 3612deg -> 12deg */See the Pen mderZoo by J4BEZ (@j4bez) on CodePen.
- 색상 중지점(color-stop):
그라데이션의 진행 중, 색깔이 변하는 위치를 의미.
색상 중지점을 지정할 때는 단지 색상만 지정할 수 도 있고, 색상 중지점과 함께 색깔이 바뀔 정확한 위치도 %로 함께 지정 가능함.
background: liner-gradient([to 방향] / [각도deg] , <색깔>, <색깔> <값%>, ...);
/*색깔이 바뀔 위치를 %로 지정 가능*/See the Pen gOaLBKx by J4BEZ (@j4bez) on CodePen.
+Radial-gradient: 원형 그라데이션
/*1. 모양 결정: circle(원형)과 ellipse(타원형)이 존재. 기본 값은 ellipse(타원형). */
background: radial-gradient([모양] , [색깔], [색깔]..);
background: radial-gradient(white, yellow, red); /*모양을 따로 기입하지 않을 시 자동으로 ellipse가 됨.*/
background: radial-gradient(circle, white, yellow, red);
/*2. 위치: 원의 중심을 지정 할 수 있음
키워드(left , center , right / top, center, bottom)
혹은 백분율 (가로% / 세로% )로 지정 가능하며 <모양> <크기> 속성 다음에 at과 함께 쓰임
기본 값은 at center center */
background: radial-gradient([모양] [크기] at [가로위치] [세로위치], [색깔], [색깔]..);
background: radial-gradient(at left top, white, skyblue, blue);
background: radial-gradient(at 20% 30%, white, skyblue, blue);
/*3. 크기: 가장 자리의 위치를 정해주어 원의 크기를 바꾸어줄 수 있음.
크기 순서는 작은 순에서 큰 순으로
closest-side -> closet-corner -> farthest-side -> farthest-corner 순이며
기본 값은 farthest-corner */
background: radial-gradient([모양] [크기] at [가로위치] [세로위치], [색깔], [색깔]..);
/* 크기 순서: */
/*- closet-side: 그라데이션의 가장 자리가 그라데이션의 중심에서 '가장 가까운 요소의 변(side)'에 닿음
타원의 경우에는 그라데이션 중심에서 가장 가까운 요소의 수평축 이나 수직축과 만남*/
/* - at top left와 같이 원의 중심이 모서리에 위치할 경우, 그라데이션의 마지막 색깔만 남고 나머지 색깔은 사라짐
그라데이션의 크기가 0이 되어버리기 때문.*/
/*- closest-corner: 그라데이션의 가장 자리가 그라데이션의 중심에서 '가장 가까운 요소의 모서리(corner)'에 닿음 */
/*- farthest-side: 그라데이션 가장자리가 그라데이션 중심에서 '가장 먼 변(side)'에 닿음*/
/*- farthest-corner: 그라데이션 가장자리가 그라데이션 중심에서 '가장 먼 모서리(corner)'에 닿음*/
background: radial-gradient(circle, farthest-side, at 20% 20%, blue, red);
background: radial-gradient(circle, closest-corner, at 20% 20%, green, skyblue);
See the Pen eYpWxJR by J4BEZ (@j4bez) on CodePen.
- 색상 중지점(color-stop):
그라데이션의 진행 중, 색깔이 변하는 위치를 의미.
linear-gradient와 마찬가지로 %로 지정이 가능함. [기본 값은 50%]
See the Pen ExVmJEZ by J4BEZ (@j4bez) on CodePen.
+그라데이션 반복: repeating
패턴을 한 번 만든 후, 요소를 채울 만큼 반복해서 채우기
/*1. 선형 그라데이션 */
background: repeating-linear-gradient( [to 방향] / [각도deg],
[색깔1], [색깔2], ....[마지막색깔] [color-stop%]);
/* 그라데이션의 진행이 끝난 이후 해당 패턴이 반복되기 때문에
마지막 색깔의 color-stop 지(= 그라데이션 의 전체크기)을 설정해주어야함.
설정을 하지 않을 경우엔 한 패턴으로 100% 채워져서 반복이 일어나지 않음 */
background: repeating-linear-gradient(90deg, #1E9600 10%, #FFF200 20%, #FF0000 30%);
/*2. 원형 그라데이션 */
background: repeating-radial-gradient([모양]
[크기: closest-side / closest-corner / farthest-side /farthest-corner ]
at [가로위치] [세로위치],
[색깔1], [색깔2],... [마지막색깔] [color-stop%]);
/* 그라데이션의 크기가 가장 먼 곳까지 한 패턴으로 덮는 farthest-corner 가 아닐 경우엔
패턴의 크기가 요소 전체가 아닌 모서리, 혹은 변에 의해 결정되기 때문에
마지막 색깔의 color-stop %를 지정해주지 않아도 패턴이 반복됨.
farthest-corner가 아님에도 마지막 색깔의 color-stop을 지정해주면
패턴이 더욱더 촘촘하게 진행되는 것을 볼 수 있음.*/
background: repeating-radial-gradient(circle
closest-corner
at 20% 20%,
#1E9600,#FFF200,#FF0000);
See the Pen BaoReVj by J4BEZ (@j4bez) on CodePen.
- 그라데이션 끝 -
- background-image: 배경 이미지
background-image: url("주소");로 배경 이미지 설정 가능.
div{
background-image: url("https://i.imgur.com/J7ir8Ux.jpg");
}+ 배경 이미지 반복: background-repeat
이미지를 반복시킬 것인지 아닌지, 반복시킨다면 어떤 방식으로 반복시킬지 정해주는 속성.
/*반복하지 않음*/
background-repeat: no-repeat;
/*가로 방향으로만 반복*/
background-repeat: repeat-x;
/*세로 방향으로만 반복*/
background-repeat: repeat-y;
/*가로와 세로 모두 반복: 기본 값*/
background-repeat: repeat;
/*반복할 수 있는 만큼 반복한 뒤, 남는 공간은 이미지 간의 여백으로 배분*/
background-repeat:space;
/*반복할 수 있는 만큼 반복한 뒤, 남는 공간은 이미지 확대를 통해 배분*/
background-repeat: round;See the Pen zYqyPaB by J4BEZ (@j4bez) on CodePen.
+ 배경 이미지의 사이즈: background-size
배경 이미지의 사이즈를 정해주는 속성
/*원래 이미지 사이즈대로 출력*/
background-size: auto;
/*화면을 꽉 채우면서, 사진 비율을 유지*/
background-size: cover;
/*가로, 세로 중 먼저 채워지는 쪽에 맞추어서 출력*/
background-size: contain;
/*픽셀값 지정 (가로px 세로px)*/
/*px 외에 em, rem, vh, vw 등의 다양한 단위들도 가능*/
background-size: 150px 150px;
/*퍼센트 값 지정 (부모 요소 기준)(가로% 세로%)*/
background-size: 40% 40%;See the Pen jOqXYNO by J4BEZ (@j4bez) on CodePen.
+ 배경 이미지의 위치 지정: background-position
/*단어로 지정해주는 방법 */
/*가로: left, center, right,
세로: top, center, bottom
으로 9개의 조합 가능*/
background-position: left top;
background-position: left center;
background-position: left bottom;
background-position: right top;
background-position: right center;
background-position: right bottom;
background-position: center top;
background-position: center center;
background-position: center bottom;
/*퍼센트로 지정해주는 방법 (가로% 세로%)
부모 width의 20% 지점, 부모 height의 30% 지점*/
background-position: 20% 30%;
/*단위로 지정하기 (px, em, rem...)
가로: 왼쪽 가장자리를 기준으로 30px 만큼 오른쪽으로 이동한 지점
세로: 가장 상단 가장자리에서 아래쪽으로 70px 만큼 아래쪽으로 이동한 지점*/
background-position: 30px 70px;See the Pen GRZPyWe by J4BEZ (@j4bez) on CodePen.
- 배경이미지 끝 -
CSS 선택자 부터 다음 노트로 넘어갑니다
'코드잇 수업 필기 > 1) 웹 퍼블리싱' 카테고리의 다른 글
| 🌟] HTML/CSS 시작하기 (0) | 2020.04.08 |
|---|
블로그의 정보
작은 고양이의 캣 타워
J4BEZ